Hola, en esta entrada voy a hablar sobre la biblioteca Plotly para python, una herramienta muy útil para crear gráficos interactivos y visualizaciones de datos. Plotly es una biblioteca de código abierto que se basa en la librería JavaScript del mismo nombre, y que permite generar gráficos con solo unas pocas líneas de código. Además, Plotly ofrece una interfaz web llamada Chart Studio, donde se pueden crear y editar los gráficos de forma sencilla y compartirlos con otros usuarios.
Plotly tiene varias ventajas sobre otras
bibliotecas de gráficos para python, como Matplotlib o Seaborn. Algunas de
ellas son:
- Los gráficos son interactivos, es
decir, se pueden explorar con el ratón, hacer zoom, rotar, etc.
- Los gráficos se pueden exportar a
diferentes formatos, como HTML, PDF, PNG o SVG.
- Los gráficos se pueden integrar en
aplicaciones web o de escritorio, usando frameworks como Dash o PyQt.
- Los gráficos se pueden
personalizar con gran detalle, cambiando el color, el tamaño, el tipo y la
posición de los ejes, las leyendas, los títulos, etc.
- Los gráficos se pueden combinar en
paneles o dashboards, creando visualizaciones complejas y atractivas.
Para usar Plotly en python, se necesita
instalar la biblioteca con el comando pip:
pip install plotly
A continuación, se puede importar la biblioteca con el alias `px`:
import plotly.express as px
Plotly Express es un módulo que ofrece funciones para crear gráficos de forma rápida y sencilla, usando datos en formato de pandas DataFrame. Por ejemplo, para crear un gráfico de barras con los datos de un DataFrame llamado `df`, se puede usar la función `px.bar`:
fig = px.bar(df, x="columna_x", y="columna_y",
color="columna_z")
fig.show()
El primer argumento es el DataFrame con los
datos, el segundo es el nombre de la columna que se usará para el eje x, el
tercero es el nombre de la columna que se usará para el eje y, y el cuarto es
el nombre de la columna que se usará para asignar un color a cada barra. El
resultado es un objeto de tipo `Figure`, que se puede mostrar con el método
`show`.
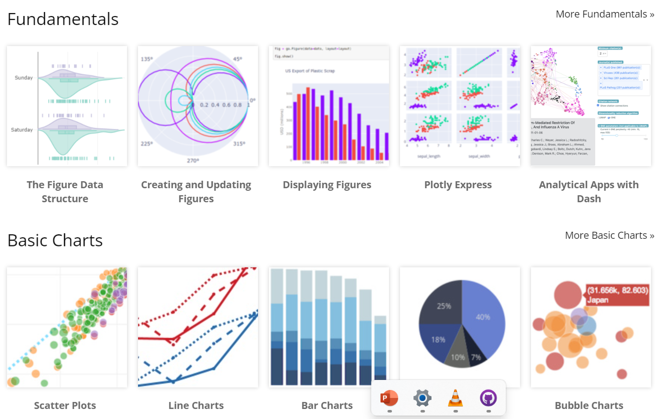
Plotly Express ofrece muchas otras funciones
para crear distintos tipos de gráficos, como líneas, puntos, áreas,
histogramas, cajas, violines, mapas, etc. Se puede consultar la documentación
oficial para ver más ejemplos y opciones:
https://plotly.com/python/plotly-express/
Ahora bien, ¿cómo podemos personalizar los
gráficos que creamos con Plotly Express? Una forma muy sencilla es usar los
argumentos opcionales que tienen las funciones de Plotly Express. Por ejemplo,
si queremos cambiar el título del gráfico de barras que hemos creado antes,
podemos usar el argumento `title`:
fig = px.bar(df, x="columna_x",
y="columna_y", color="columna_z", title="Mi gráfico de
barras")
fig.show()
De esta forma, podemos modificar aspectos como
el tamaño del gráfico (`width` y `height`), las etiquetas de los ejes
(`labels`), la escala de colores (`color_continuous_scale`), etc. Se puede ver
la lista completa de argumentos en la documentación de cada función:
https://plotly.com/python-api-reference/plotly.express.html
Otra forma más avanzada de personalizar los
gráficos es usar el método `update_layout`, que permite acceder a las
propiedades del objeto `Figure` y modificarlas. Por ejemplo, si queremos
cambiar el fondo del gráfico a blanco y el tipo de fuente a Arial, podemos
hacer lo siguiente:
fig.update_layout(
plot_bgcolor="white",
font_family="Arial"
)
fig.show()
De esta forma, podemos acceder a propiedades como `title`, `xaxis`, `yaxis`, `legend`, `margin`, etc. Se puede ver la lista completa de propiedades en la documentación del objeto `Figure`: https://plotly.com/python-api-reference/generated/plotly.graph_objects.Figure.html#plotly.graph_objects.Figure
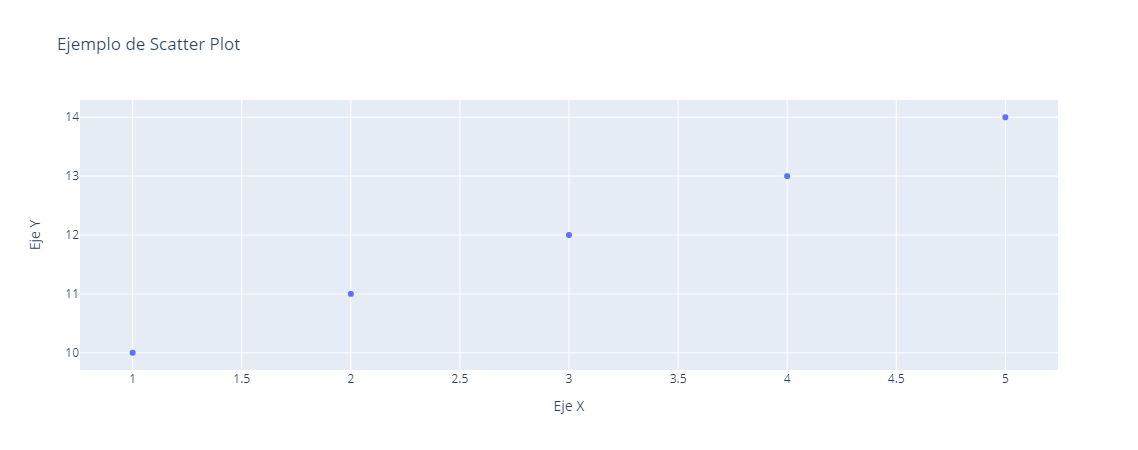
Ejemplo
import plotly.express as px
# Datos de ejemplo (puedes reemplazarlos con tus propios datos)
x = [1, 2, 3, 4, 5]
y = [10, 11, 12, 13, 14]
# Crear el gráfico de dispersión
fig = px.scatter(x=x, y=y, title='Ejemplo de
Scatter Plot')
# Personalizar el diseño (opcional)
fig.update_layout(
xaxis_title='Eje X',
yaxis_title='Eje Y',
xaxis=dict(showgrid=True, zeroline=False),
yaxis=dict(showgrid=True, zeroline=False)
)
# Mostrar el gráfico
fig.show()



No hay comentarios:
Publicar un comentario